يُعتبر تصميم موقع إلكتروني أمرًا حيويًا في العصر الرقمي الحالي. فالموقع الإلكتروني هو واجهتك الرقمية أمام العالم، وهو أداة لا غنى عنها للتواصل مع الجمهور وبناء علامتك التجارية على الإنترنت. في هذا المقال، سنقدم لك دليلًا شاملاً حول خطوات تصميم موقع إلكتروني ناجح.
خطوات تصميم موقع إلكتروني:
الخطوة 1: تحديد الهدف والجمهور المستهدف
قبل البدء في تصميم الموقع، يجب عليك تحديد أهدافك بوضوح ومعرفة من تستهدفه. هل ترغب في بيع منتجات أو خدمات؟ هل تهدف إلى مشاركة المعرفة أو بناء مجتمع عبر الإنترنت؟ يجب أن يتناسب تصميم الموقع مع هذه الأهداف والجمهور المستهدف.
تحديد الهدف والجمهور المستهدف هو أحد أهم الخطوات في عملية تصميم موقع إلكتروني ناجح. إليك كيفية القيام بهذه الخطوة بشكل فعّال:
تحديد الهدف:
تحديد هدف الأعمال:
بدايةً، حدد ما الذي ترغب في تحقيقه من خلال الموقع الإلكتروني. هل تهدف إلى بيع منتجات أو خدمات، نشر المعرفة والمحتوى، بناء قاعدة بيانات للزبائن، أو تحقيق أهداف أخرى؟
تحديد أهداف محددة وقابلة للقياس:
قم بتحديد أهداف محددة وقابلة للقياس. على سبيل المثال، تحقيق عدد معين من المبيعات شهرياً أو زيادة معدل التحويل بنسبة معينة.
مطابقة الهدف مع احتياجات الجمهور:
تأكد من أن هدفك يتناسب مع احتياجات ورغبات الجمهور المستهدف. هذا يضمن أن الموقع سيكون له جاذبية للجمهور وسيحقق أهدافك بفعالية.
تحديد الجمهور المستهدف:
دراسة السوق:
قم بدراسة السوق وفهم منافسينك وجمهورهم المستهدف. هل هناك فرص غير مستغلة يمكنك استهدافها؟
إنشاء بروفايل للعميل النموذجي:
صف بدقة من هم عملاؤك المثاليون. هذا يشمل العمر، الجنس، الهوايات، الاهتمامات، الاحتياجات، والتفضيلات. قد تحتاج إلى إنشاء أكثر من ملف لأنواع مختلفة من العملاء.
تحليل البيانات الحالية:
إذا كان لديك موقع إلكتروني سابق، قم بتحليل بيانات الزوار الحالية باستخدام أدوات تحليل الويب مثل Google Analytics لفهم الجمهور الحالي وسلوكه.
تطوير استراتيجية تواصل:
بناءً على معلومات الجمهور المستهدف، قم بتطوير استراتيجية تواصل تستهدف هذا الجمهور بشكل فعّال. هذه الاستراتيجية تشمل المحتوى، ووسائل التواصل الاجتماعي، والإعلانات، والبريد الإلكتروني، وأي وسائل أخرى مناسبة.
بعد تحديد الهدف والجمهور المستهدف بدقة، ستكون قادرًا على توجيه عملية تصميم الموقع بشكل أفضل وضمان تلبية احتياجات الجمهور وتحقيق الأهداف المحددة.
الخطوة 2: اختيار منصة تصميم الموقع
هناك العديد من منصات تصميم المواقع المتاحة، مثل WordPress، Wix، Shopify، وغيرها. يجب عليك اختيار المنصة التي تلبي احتياجاتك وتتناسب مع مستوى خبرتك في التصميم والبرمجة.
تصميم مواقع الإنترنت باستخدام منصة ووردبريس: الأسس والمفاهيم الأساسية
اختيار منصة تصميم الموقع هو قرار مهم يعتمد على احتياجاتك الخاصة ومستوى خبرتك في التصميم والبرمجة.
إذا كنت تريد تصميم موقعك بإحترافية تواصل معنا ( برمج بلوج )
لحجز أفضل إستضافة لموقعك الإلكترونى مع خصم يصل ل 80% من هنا
هنا بعض منصات تصميم المواقع المشهورة
- WordPress:
- WordPress هي واحدة من أشهر منصات تصميم المواقع في العالم.
- تتيح لك مرونة كبيرة في تخصيص تصميم الموقع بفضل الإضافات والقوالب.
- مناسبة للمواقع الصغيرة والمتوسطة وحتى المواقع الكبيرة.
- تتطلب معرفة أساسية بإدارة المحتوى والتصميم.
- Wix:
- Wix توفر منصة سهلة الاستخدام مع العديد من القوالب الجاهزة.
- تسمح بتخصيص الموقع بسهولة باستخدام واجهة سحب وإفلات.
- مناسبة للمواقع الشخصية والمتاجر الصغيرة والمشاريع الصغيرة.
- Shopify:
- Shopify مخصصة لبناء متاجر عبر الإنترنت وتوفير خدمات تسويق المنتجات.
- توفر العديد من القوالب والأدوات لإدارة المتجر ومعالجة المدفوعات.
- مناسبة للتجار الإلكتروني والمتاجر على الإنترنت.
- Squarespace:
- تعتبر Squarespace منصة أنيقة ومصممة جيدًا تناسب مواقع الفنانين والمصممين والمبتدئين.
- توفر تجربة سهلة الاستخدام مع العديد من القوالب المرنة.
- تتيح إدارة المحتوى والصور بسهولة.
- Drupal:
- Drupal هي منصة مفتوحة المصدر تناسب المواقع الكبيرة والمعقدة.
- تتيح مرونة كبيرة في تخصيص التصميم والوظائف.
- تتطلب مستوى أعلى من المعرفة التقنية.
- Joomla:
- Joomla هي منصة أخرى مفتوحة المصدر تستخدم على نطاق واسع.
- تقدم العديد من الإضافات والقوالب لتخصيص الموقع.
- تتطلب معرفة متوسطة بتصميم المواقع وإدارتها.
- Magento:
- Magento هي منصة متخصصة في تطوير المتاجر الإلكترونية.
- توفر ميزات متقدمة لإدارة المنتجات ومعالجة الطلبات.
- تتطلب مستوى عالي من الخبرة التقنية.
قبل اتخاذ القرار النهائي، يجب أن تقيم احتياجات موقعك وميزانيتك ومستوى مهاراتك. يمكنك أيضًا البحث عن أمثلة لمواقع مشابهة لمشروعك للحصول على فكرة عن الأداء والتصميم وسهولة الاستخدام على هذه المنصات.
إذا كنت تريد تصميم موقعك بإحترافية تواصل معنا ( برمج بلوج )
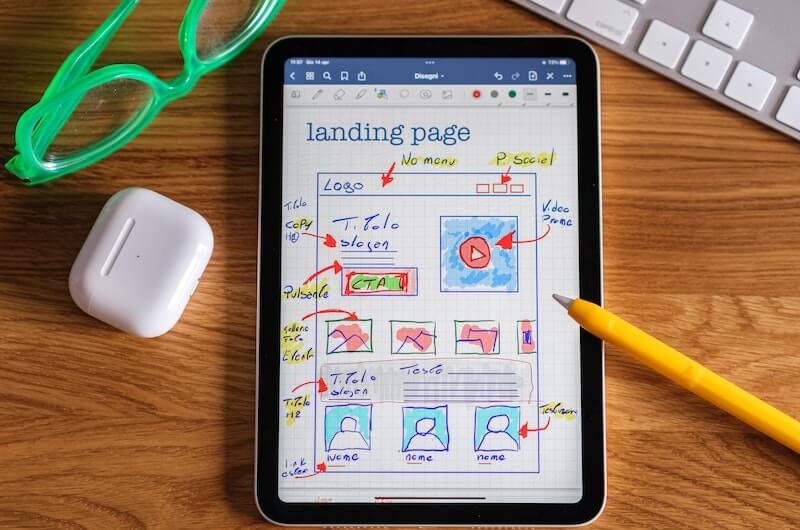
الخطوة 3: تخطيط الموقع
قبل بدء التصميم الفعلي، عليك رسم خريطة للموقع و تحدد هيكله وصفحاته الرئيسية. يجب أن تكون هذه الخريطة سهلة الاستخدام وتساعد الزوار على العثور بسهولة على المحتوى الذي يبحثون عنه.
خطوات تخطيط الموقع
- تعريف الهدف والجمهور المستهدف.
- دراسة المنافسة وتحليل الموقع.
- إنشاء خريطة الموقع.
- تصميم واجهة المستخدم (UI).
- إنشاء محتوى عالي الجودة.
- تحسين تجربة المستخدم (UX).
- ضمان استجابية الموقع (Responsive Design).
- اختبار وتصحيح الأخطاء.
- إطلاق الموقع على الإنترنت.
- متابعة وتحسين أداء الموقع.
الخطوة 4: تصميم واجهة المستخدم (UI)
تصميم واجهة المستخدم يعتبر عاملًا مهمًا في جعل الموقع جذابًا وسهل الاستخدام. يجب أن تكون الواجهة بسيطة ونظيفة، ويجب أن تستخدم ألوان وأشكال مناسبة تعبر عن هوية علامتك التجارية.
خطوات تصميم واجهة المستخدم (UI)
- فهم الجمهور المستهدف:
- قبل البدء في تصميم واجهة المستخدم، يجب أن تفهم جيدًا من تكون مستخدميك واحتياجاتهم وتفضيلاتهم.
- إجراء أبحاث:
- أجرِ أبحاث مستفيضة حول المستخدمين والسوق والمنافسة لفهم الاتجاهات الحالية والأفضل الممارسة.
- تصميم الهيكل والتنظيم:
- قم بتصميم هيكل الواجهة وتنظيم العناصر بشكل منطقي. يجب أن تكون عمليات التنقل سهلة وواضحة.
- رسم السلكيات (Wireframes):
- قم بإنشاء رسومات سلكية بسيطة توضح توزيع العناصر على الصفحة دون التفصيل في التصميم الجمالي.
- تصميم الواجهة الجرافيكية:
- قم بتطبيق التصميم الجمالي للواجهة باستخدام ألوان وأنماط وأيقونات تناسب هويتك البصرية وتجذب المستخدمين.
- تطوير البرمجة:
- بناء وتطوير الواجهة باستخدام تقنيات وأدوات مناسبة مثل HTML، CSS، JavaScript أو أي تقنيات أخرى حسب المنصة.
- اختبار وتصحيح:
- قم بإجراء اختبارات للواجهة للتحقق من أنها تعمل بشكل صحيح وأنها تلبي احتياجات المستخدمين. قم بإجراء التصحيحات الضرورية.
- اختبار المستخدمين:
- قم بإجراء اختبارات المستخدمين للحصول على ملاحظات من المستخدمين الفعليين وإجراء التعديلات اللازمة.
- توثيق الواجهة:
- قم بإعداد وثائق ودليل للمستخدم لشرح كيفية استخدام وتفاعل مع الواجهة.
- إطلاق الواجهة:
- بعد التحقق من أن الواجهة جاهزة للاستخدام، يمكنك إطلاقها للجمهور.
- المتابعة والتحسين:
- استمر في مراقبة أداء الواجهة وجمع تعليقات المستخدمين لتحسينها بمرور الوقت.
تذكر أن تصميم واجهة المستخدم ليس مجرد تحسين جمالي، بل يجب أن يكون مرتبطًا بفهم عميق لاحتياجات المستخدمين وأهداف المشروع.
الخطوة 5: تطوير المحتوى
المحتوى هو ما يجذب ويحتفظ بالزوار على موقعك. قم بإنشاء محتوى جيد، يكون مفيدًا وجذابًا لجمهورك. يجب أن يتناسب المحتوى مع هدف الموقع ويكون متاحًا وسهل القراءة.
الخطوة 6: الاهتمام بالاستجابة والتوافق مع الأجهزة المختلفة (Responsive Design)
يجب أن يكون موقعك قابلًا للتصفح على مختلف الأجهزة، مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر. يجب أن يظهر الموقع بشكل صحيح ويعمل بسلاسة على جميع هذه الأجهزة.
الاستجابة والتوافق مع الأجهزة المختلفة هما جزء أساسي من تصميم واجهة المستخدم الناجحة. تعني الاستجابة تصميم وتطوير الواجهة بحيث تتكيف بشكل جيد مع مختلف حجمات وأنواع الأجهزة، بينما يعني التوافق تأكيد أن التجربة تظل متسقة ومفيدة على جميع الأجهزة والمستعرضات الممكنة.
خطوات الاهتمام بالاستجابة والتوافق مع الأجهزة المختلفة
1. تصميم متجاوب (Responsive Design):
- استخدم تصميم متجاوب لضمان أن الواجهة تتكيف تلقائياً مع حجم الشاشة وتوجيه الجهاز. يجب على العناصر تغيير حجمها وتنسيقها بشكل تلقائي لتناسب شاشات الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
2. اختبار متعدد المستعرضات (Cross-Browser Testing):
- قبل الإطلاق، قم باختبار الواجهة على مستعرضات مختلفة مثل Chrome، Firefox، Safari، وEdge. تأكد من أن الواجهة تظهر وتعمل بشكل صحيح على جميع المستعرضات.
3. تحسين السرعة وأداء الصفحة (Page Speed Optimization):
- قم بتحسين سرعة التحميل وأداء الصفحة لتوفير تجربة سلسة على جميع الأجهزة. يجب تقليل حجم الصور والملفات واستخدام تقنيات التخزين المؤقت وضغط الملفات لتقليل الوقت اللازم لتحميل الصفحة.
4. اختبار الأجهزة الحية (Real Device Testing):
- قم باختبار الواجهة على أجهزة حقيقية من مختلف الأنواع والأحجام وأنظمة التشغيل، مثل هواتف Android وiOS وأجهزة لوحية وأجهزة سطح المكتب. هذا سيساعدك على اكتشاف المشاكل الناتجة عن التوافق مع الأجهزة.
5. استخدام تصاميم مرنة (Fluid Layouts):
- استخدم تصاميم مرنة تعتمد على نسب نسب العرض والارتفاع بدلاً من الأحجام الثابتة. هذا يمكن أن يسهم في تحسين التوافق مع مجموعة متنوعة من الشاشات.
6. اهتم بمسائل اللمس (Touch-Friendly Design):
- إذا كان المستخدمون يمكن أن يتفاعلوا مع الواجهة باستخدام شاشات اللمس، فعليك تصميم عناصر توافق التفاعل بأصابع اليد بشكل جيد.
7. استخدام تقنيات CSS وتصميم المواد (Material Design):
- استخدم تقنيات CSS ومبادئ التصميم المواد لتحقيق تجربة موحدة وجميلة على مختلف الأجهزة.
8. توفير خيارات للوصول السهل (Accessibility):
- ضمن التصميم التوافقي، اهتم بتوفير وسائل للوصول السهل للأشخاص ذوي الاحتياجات الخاصة، مثل شاشات القراءة ووسائل التكبير.
9. تحسين الصور والوسائط المتعددة:
- قم بتحسين الصور ومقاطع الفيديو والوسائط المتعددة للتوافق مع مختلف الأجهزة وسرعات الاتصال.
الاستجابة والتوافق مع الأجهزة المختلفة هما جزء مهم من تقديم تجربة مستخدم ممتازة، ويجب أن تكون هاتين العوامل في اعتبارك أثناء عملية تصميم وتطوير واجهة المستخدم.
الخطوة 7: الأمان وسرعة التحميل
يجب أن تولي اهتمامًا كبيرًا لأمان الموقع وسرعة تحميله. استخدم شهادات SSL لتشفير الاتصال وتقليل أمان الموقع. كما يجب ضغط الصور وتحسين أكواد الموقع لضمان سرعة التحميل.
الخطوة 8: الاختبار والتحسين
قبل إطلاق الموقع، قم بإجراء اختبارات شاملة لضمان عمله بشكل صحيح على مختلف المتصفحات والأجهزة. ثم قم بجمع ملاحظات من المستخدمين وقم بتحسين الموقع وفقًا لهذه الملاحظات.
الخطوة 9: مراقبة وتحليل الأداء
استخدم أدوات تحليل الويب مثل Google Analytics لمراقبة أداء موقعك. قم بتتبع عدد الزوار، ومصادر الحركة، وسلوك الزوار على الموقع، واستخدم هذه المعلومات لتحسين أداء الموقع بشكل مستمر.
الخطوة 10: التسويق الإلكتروني
بمجرد إطلاق الموقع، قم بتسويقه عبر وسائل التواصل الاجتماعي، والإعلانات على الإنترنت، واستراتيجيات أخرى للترويج. هذا يساعد في جذب المزيد من الزوار وزيادة الوعي بعلامتك التجارية.
التسويق الإلكتروني للموقع الإلكتروني هو استخدام الأدوات والاستراتيجيات الرقمية لزيادة حركة المرور إلى موقعك على الويب، وزيادة الوعي بعلامتك التجارية، وتعزيز المبيعات، وبناء علاقات مع العملاء.
إليك خمسة أساليب رئيسية للتسويق الإلكتروني لموقع الويب:
- قم بتحسين محركات البحث لموقعك لزيادة رؤية موقعك في نتائج محركات البحث الطبيعية (غير المدفوعة). ضمن هذا النهج، اعتن بتحسين الكلمات المفتاحية، هيكل الموقع، وجودة المحتوى.
2. الإعلان عبر البحث (Search Engine Advertising):
- استخدم حملات إعلانات ممولة على محركات البحث مثل Google Ads و Bing Ads للظهور في أعلى نتائج البحث لكلمات مفتاحية معينة.
3. التسويق عبر وسائل التواصل الاجتماعي (Social Media Marketing):
- استخدم منصات وسائل التواصل الاجتماعي مثل Facebook، Instagram، Twitter، و LinkedIn لبناء حضور على الإنترنت والتواصل مع الجمهور المستهدف.
4. البريد الإلكتروني التسويقي (Email Marketing):
- أرسل رسائل بريد إلكتروني إلى قائمة البريد الإلكتروني الخاصة بك لترويج منتجاتك أو خدماتك والتفاعل مع العملاء الحاليين والمحتملين.
5. التسويق بالمحتوى (Content Marketing):
- قم بإنشاء محتوى جذاب وقيمة مثل مقالات، فيديوهات، مدونات، وغيرها لتجذب الزوار وتحتفظ بهم وتحقق تفاعلًا إيجابيًا.
6. التحالفات والشراكات (Partnerships):
- ابحث عن فرص التعاون مع مواقع أخرى أو مؤثرين في مجالك لتعزيز موقعك وزيادة حركة المرور.
7. تحسين تجربة المستخدم (User Experience):
- اجعل موقعك سهل الاستخدام وجاذبًا للزوار. تأكد من أنه يعمل بشكل سلس على مختلف الأجهزة والمستعرضات.
8. التسويق بالعملاء المستهدفين (Targeted Marketing):
- استخدم استهدافًا دقيقًا للإعلانات لتوجيه الرسائل إلى الجمهور المستهدف بناءً على ديموغرافيات واهتمامات معينة.
9. تتبع وتحليل البيانات (Analytics):
- استخدم أدوات تحليل البيانات لفهم سلوك المستخدمين على موقعك وقياس فعالية حملات التسويق وتحسينها بناءً على البيانات.
في الختام، تصميم موقع إلكتروني ناجح يتطلب التخطيط الجيد والاهتمام بالتفاصيل والتحسين المستمر. ابدأ بالمراحل الأساسية وتطور موقعك بمرور الوقت لضمان نجاحه على الإنترنت
لحجز أفضل إستضافة لموقعك الإلكترونى مع خصم يصل ل 80% من هنا
إذا كنت تريد تصميم موقعك بإحترافية تواصل معنا ( برمج بلوج )